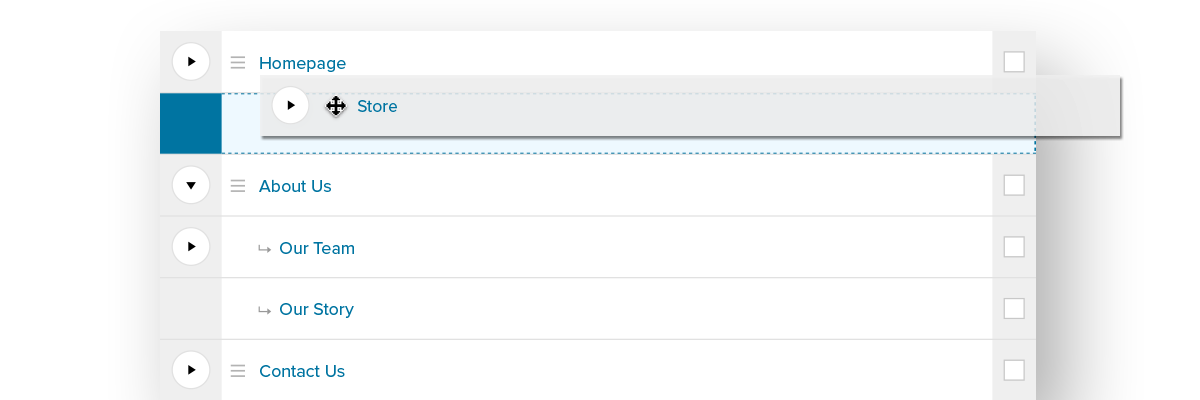
Drag and Drop Any Post Type.
Nested Pages works with any WordPress post type. With separate settings for each type, you have complete control over your admin experience.


Nested Pages works with any WordPress post type. With separate settings for each type, you have complete control over your admin experience.

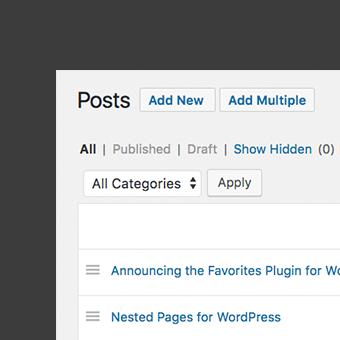
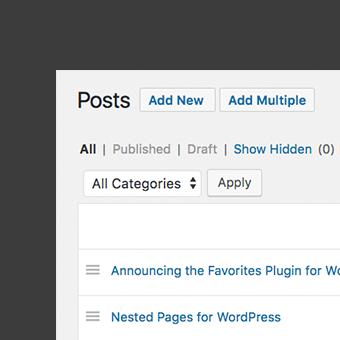
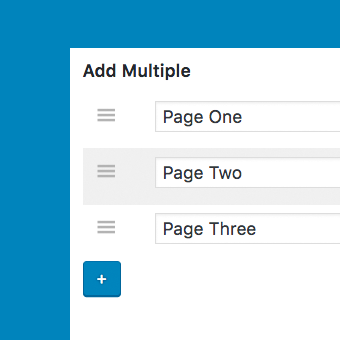
Add child pages directly in the Nested Pages interface without going back and forth between views. Add one-by-one, or add multiple pages in one go.

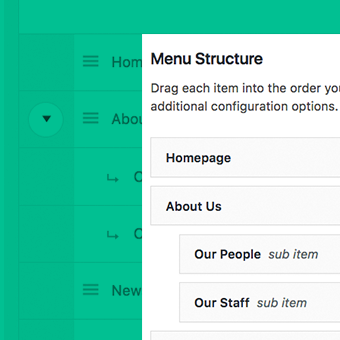
Get a quick overview of your site’s structure by quickly expanding and collapsing the tree view that Nested Pages provides. A menu is generated and updated to match your nested structure, making it easier than ever to manage your site’s navigation.